Requesting Top Links by Columns
Returns values and counts for specified column in descending order
Information below might be outdated - please visit our recently updated API Reference
The instruction below shows how to request top links.
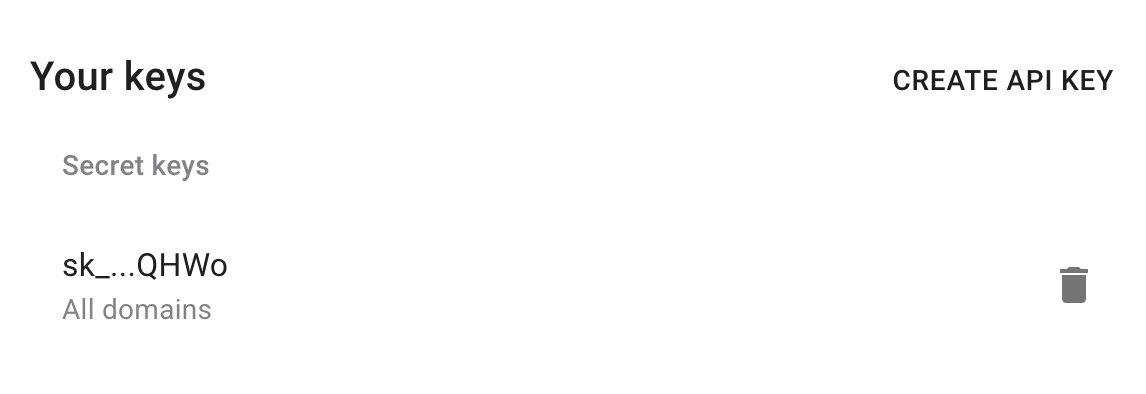
1) Get your API key here: https://app.short.io/settings/integrations/api-key
- Click "Create API key".
- Add a Secret key.

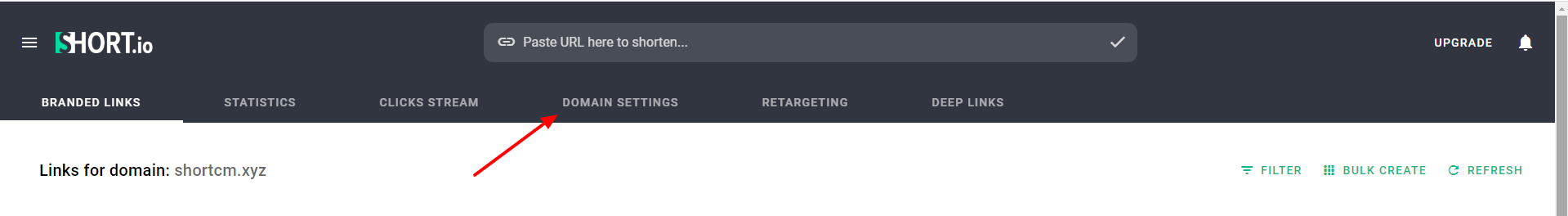
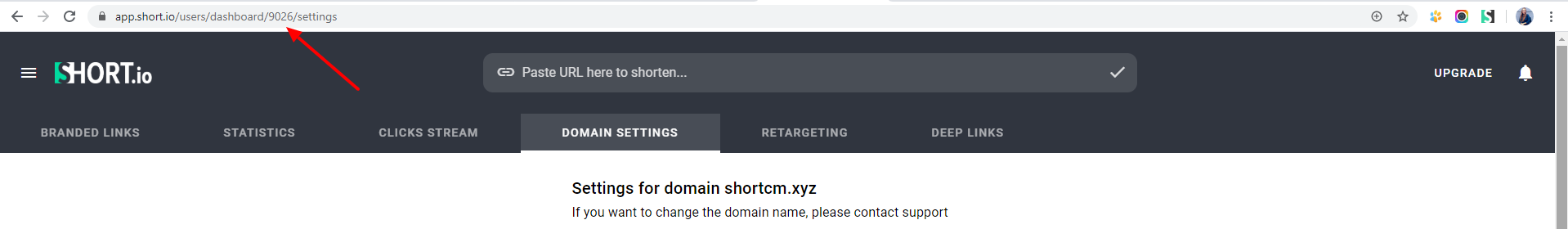
2) Copy an ID of a domain you want to request clickstream.
- Open domain settings.
- Copy the domain ID.


3) Install prerequisites for requests.
pip install requestsnpm install --save axiosNow everything is ready to run the following snippet. It will return a list of top links.
4) Create a file: filename.py/ .js/ .rb. Use the code snippet below.
Please, replace domainID, column parameters with appropriate values.
You can use path, method, st, proto, human, browser, browser_version, country, city, social, refhost, os, utm_medium, utm_source, utm_campaign, goal_completed, ab_path for the column parameter.
import requests
url = "https://api-v2.short.io/statistics/domain/domainID/top"
payload = {"period":"total","limit":10,"tzOffset":0,"column":"country"}
headers = {
'accept': "*/*",
'content-type': "application/json",
'authorization': "<<apiKey>>"
}
response = requests.request("POST", url, json=payload, headers=headers)
print(response.text)const axios = require('axios');
const data = {
"period":"total",
"limit":10,
"tzOffset":0,
"column":"country"
};
const options = {
headers: {
accept: '*/*',
'content-type': 'application/json',
authorization: '<<apiKey>>'
}
};
axios.post('https://api-v2.short.io/statistics/domain/domainID/top', data, options)
.then(function (response) {
console.log(response.data);
})
.catch(function (response) {
console.log(response);
});require 'uri'
require 'net/http'
require 'openssl'
require 'json'
url = URI("https://api-v2.short.io/statistics/domain/domainID/top")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Post.new(url)
request["accept"] = '*/*'
request["content-type"] = 'application/json'
request["authorization"] = '<<apiKey>>'
request.body = JSON.generate({"period":"total","limit":10,"tzOffset":0,"column":"country"})
response = http.request(request)
puts response.read_body5) Launch the file.
python filename.pynode filename.jsruby filename.rb6) JSON Response.
Once you run the code, you will see the response.
[
{ score: '2730', column: 'US', displayName: 'United States' },
{ score: '2148', column: 'CN', displayName: 'China' },
{ score: '1601', column: 'SG', displayName: 'Singapore' },
{ score: '1554', column: 'DE', displayName: 'Germany' },
{ score: '1411', column: 'HK', displayName: 'Hong Kong' },
{ score: '1152', column: 'FR', displayName: 'France' },
{ score: '814', column: 'CA', displayName: 'Canada' },
{ score: '707', column: 'RU', displayName: 'Russia' },
{ score: '386', column: '', displayName: '' },
{ score: '313', column: 'IN', displayName: 'India' },
{ score: '236', column: 'GB', displayName: 'United Kingdom' },
{ score: '235', column: 'BR', displayName: 'Brazil' },
{ score: '185', column: 'UA', displayName: 'Ukraine' },
{ score: '97', column: 'NL', displayName: 'Netherlands' }
]Updated 3 months ago
