Domain Statistics
Returns detailed statistics for a domain in a given period
Information below might be outdated - please visit our recently updated API Reference
The instruction below shows how to get detailed statistics for a domain.
1) Get your API key here: https://app.short.io/settings/integrations/api-key
- Click "Create API key".
- Add a Secret key.

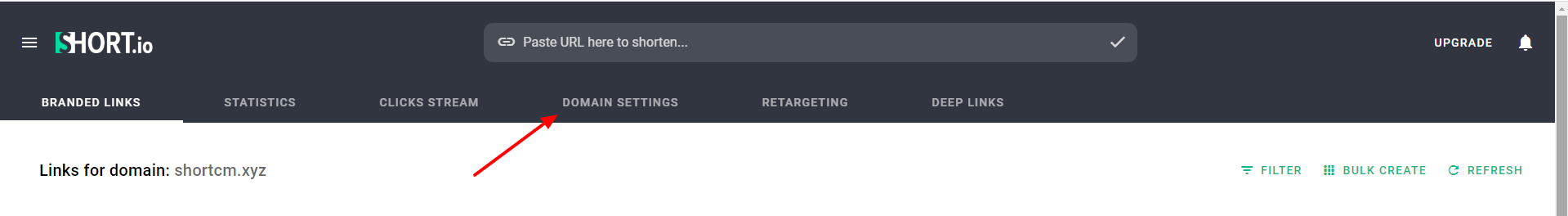
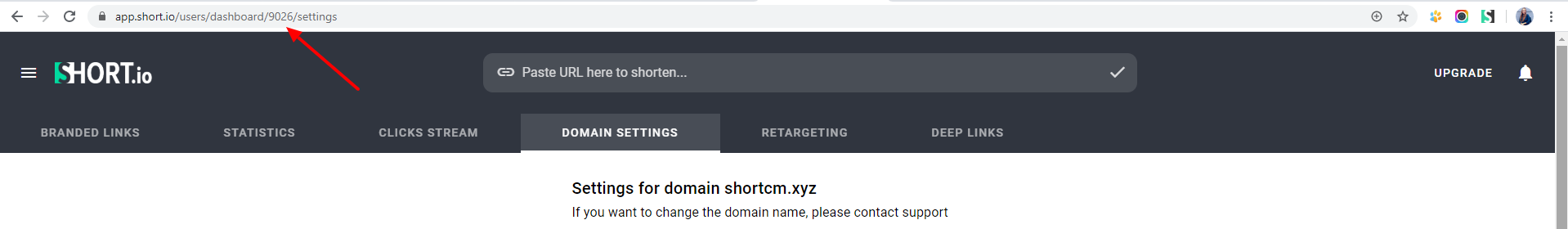
2) Copy an ID of a domain you want to get detailed statistics of.
- Open domain settings.
- Copy the domain ID.


3) Install prerequisites for requests.
pip install requestsnpm install --save axios
npm install qsNow everything is ready to run the following snippet. It will send detailed statistics of a domain.
4) Create a file: filename.py/ .js/ .rb. Use the code snippet below.
Please, replace domainID and Period with appropriate values.
Available periods for statistics: today, yesterday, total, week, month, lastmonth, last7, last30 and custom.
import requests
url = "https://api-v2.short.io/statistics/domain/domainID"
querystring = {"period":"today","tzOffset":"0"}
headers = {
'accept': "*/*",
'authorization': "<<apiKey>>"
}
response = requests.request("GET", url, headers=headers, params=querystring)
print(response.text)const qs = require('qs')
const axios = require('axios');
axios.get('https://api-v2.short.io/statistics/domain/domainID', {
params: {
period: 'today',
tzOffset: '0'
},
headers: {
accept:'*/*',
authorization: '<<apiKey>>'
}
})
.then(function (response) {
console.log(response.data);
})
.catch(function (response) {
console.log(response);
});require 'uri'
require 'net/http'
require 'openssl'
url = URI("https://api-v2.short.io/statistics/domain/domainID?period=today&tzOffset=0")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Get.new(url)
request["accept"] = '*/*'
request["authorization"] = '<<apiKey>>'
response = http.request(request)
puts response.read_body5) Launch the file.
python filename.pynode filename.jsruby filename.rb6) JSON Response.
Once you run the code, you will see the response.
{
clicks: 34,
humanClicks: 8,
links: 0,
linksChange: '999.00',
interval: {
startDate: '2020-05-08T00:00:00.000Z',
endDate: '2020-05-08T23:59:59.999Z',
prevStartDate: '2020-05-07T00:00:00.000Z',
prevEndDate: '2020-05-07T23:59:59.000Z'
},
linksChangePositive: true,
clicksPerLink: '0.00',
clicksPerLinkChange: '999.00',
humanClicksPerLink: '0',
prevClicksChange: '-74.44',
humanClicksChange: '-81.82',
humanClicksChangePositive: false,
clickStatistics: { datasets: [ [Object] ] },
referer: [
{ score: 3, referer: 'shortcm.xyz' },
{ score: 2, referer: 'blog.short.io' },
{ score: 1, referer: 'blog-short-io.cdn.ampproject.or' }
],
social: [],
browser: [
{ score: 2, browser: 'Chrome' },
{ score: 2, browser: 'Chrome Mobile' },
{ score: 2, browser: 'Opera' },
{ score: 1, browser: 'Wget' }
country: [
{ score: 3, country: 'RU', countryName: 'Russia' },
{ score: 1, country: 'CA', countryName: 'Canada' },
{ score: 1, country: 'MA', countryName: 'Morocco' },
{ score: 1, country: 'RO', countryName: 'Romania' },
{ score: 1, country: 'US', countryName: 'United States' }
],
city: [
{ score: 3, city: '553915', name: 'Kaluga' },
{ score: 1, city: '2553604', name: 'Casablanca' },
{ score: 1, city: '4887398', name: 'Chicago' },
{ score: 1, city: '5913490', name: 'Calgary' },
{ score: 1, city: '683506', name: 'Bucharest' }
],
os: [
{ score: 4, os: 'Windows' },
{ score: 2, os: 'Android' },
{ score: 1, os: 'Linux' }
],
utm_medium: [ { score: 7, utm_medium: 'unknown' } ]
}7) How to request statistics for a custom period
startDate and endDate parameters require date format in milliseconds from epoch.
Here you can convert your date: https://www.epochconverter.com/
pip install arrowimport requests
import arrow
url = "https://api-v2.short.cm/statistics/domain/domainID"
querystring = {"period":"custom","tzOffset":"0", "startDate": arrow.get('2020-05-01T21:23:58.970460+07:00').timestamp * 1000,"endDate": arrow.get('2020-05-04T21:23:58.970460+07:00').timestamp * 1000}
headers = {
'accept': "*/*",
'authorization': "<<apiKey>>"
}
response = requests.request("GET", url, headers=headers, params=querystring)
print(response.text)const qs = require('qs')
const axios = require('axios');
axios.get('https://api-v2.short.cm/statistics/domain/domainID', {
params: {
period: 'custom',
tzOffset: '0',
startDate: new Date("2020-04-30T15:56:53").valueOf(),
endDate: new Date("2020-05-05T15:56:53").valueOf()
},
headers: {
accept:'*/*',
authorization: '<<apiKey>>'
}
})
.then(function (response) {
console.log(response.data);
})
.catch(function (response) {
console.log(response);
});require 'uri'
require 'net/http'
require 'openssl'
url = URI("https://api-v2.short.cm/statistics/domain/domainID?period=custom&tzOffset=0&startDate=1588231150000&endDate=1588663150000")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
http.verify_mode = OpenSSL::SSL::VERIFY_NONE
request = Net::HTTP::Get.new(url)
request["accept"] = '*/*'
request["authorization"] = '<<apiKey>>'
response = http.request(request)
puts response.read_body{
clicks: 510,
humanClicks: 216,
links: 9,
linksChange: '999.00',
interval: {
startDate: '2020-04-30T12:56:53.000Z',
endDate: '2020-05-05T12:56:53.000Z',
prevStartDate: '2020-04-25T07:19:09.000Z',
prevEndDate: '2020-04-30T07:19:09.000Z'
},
linksChangePositive: true,
clicksPerLink: '56.67',
clicksPerLinkChange: '999.00',
humanClicksPerLink: '24.00',
prevClicksChange: '-24.22',
humanClicksChange: '-24.21',
humanClicksChangePositive: false,
clickStatistics: { datasets: [ [Object] ] },
referer: [
{ score: 68, referer: 'shortcm.xyz' },
{ score: 31, referer: 'blog.short.io' },
{ score: 8, referer: 'blog-short-io.cdn.ampproject.or' },
{ score: 6, referer: 'support.short.io' },
{ score: 1, referer: 'search.aol.com' },
{ score: 1, referer: 't.co' },
{ score: 1, referer: 'www.facebook.com' }
],
social: [
{ score: 1, social: 'AOL' },
{ score: 1, social: 'Facebook' },
{ score: 1, social: 'Twitter' }
],
browser: [
{ score: 111, browser: 'Chrome' },
{ score: 22, browser: 'Firefox' },
{ score: 14, browser: 'Chrome Mobile' },
{ score: 13, browser: 'Opera' },
{ score: 12, browser: 'Chrome Mobile WebView' },
{ score: 12, browser: 'Mobile Safari' },
{ score: 11, browser: 'IE' },
{ score: 5, browser: 'AspiegelBot' },
{ score: 5, browser: 'Edge' },
{ score: 3, browser: 'UC Browser' }
],
country: [
{ score: 52, country: 'RU', countryName: 'Russia' },
{ score: 52, country: 'US', countryName: 'United States' },
{ score: 16, country: 'CN', countryName: 'China' },
{ score: 13, country: 'IN', countryName: 'India' },
{ score: 10, country: 'GB', countryName: 'United Kingdom' },
{ score: 8, country: 'DE', countryName: 'Germany' },
{ score: 7, country: 'BR', countryName: 'Brazil' },
{ score: 6, country: 'FR', countryName: 'France' },
{ score: 5, country: 'SG', countryName: 'Singapore' },
{ score: 5, country: 'VN', countryName: 'Vietnam' }
],
city: [
{ score: 50, city: '553915', name: 'Kaluga' },
{ score: 12, city: '1277333', name: 'Bengaluru' },
{ score: 6, city: '5104630', name: 'Short Hills' },
{ score: 4, city: '2643743', name: 'London' },
{ score: 4, city: '3448439', name: 'São Paulo' },
{ score: 4, city: '4509177', name: 'Columbus' },
{ score: 4, city: '4684888', name: 'Dallas' },
{ score: 4, city: '5118920', name: 'Goshen' },
{ score: 3, city: '1642911', name: 'Jakarta' }
],
{ score: 135, os: 'Windows' },
{ score: 34, os: 'Android' },
{ score: 21, os: 'Mac OS X' },
{ score: 12, os: 'iOS' },
{ score: 8, os: 'Linux' },
{ score: 5, os: 'Ubuntu' },
{ score: 1, os: 'Chrome OS' },
{ score: 1, os: 'Fedora' }
],
utm_medium: [
{ score: 210, utm_medium: 'unknown' },
{ score: 4, utm_medium: 'apps' },
{ score: 2, utm_medium: 'social' },
{ score: 1, utm_medium: 'search' }
],
utm_campaign: [ { score: 4, utm_campaign: 'china_get_update_ios' } ],
utm_source: [ { score: 4, utm_source: 'rotating_message_v3_ios' } ]
}Updated 3 months ago
