Creating your first short link on Short.io
This guide will help you to create your first link with our API using the POST method
Before you consider developing your own applications to interact with the Short.io API, we recommend exploring other optimization and automation options for your processes, including our Zapier integration. It enables seamless connectivity between different tools and services without writing a single line of code.
To create short links with the Short.io API
- To use our API, it is required to create a secret API key from the Integrations and API menu: https://app.short.io/settings/integrations/api-key
- Then you may need to install prerequisites for HTTP requests (if necessary, depending on your programming language and its version).
- Use the following code snippets to generate a short URL with an automatically created path for the specified long URL. If needed, you can customize the link slug by adding the Path parameter.
We advise using the TTL parameter when generating a short link from our API.
Please replace example.xyz with your actual domain name, YOUR_LONG_URL with the original URL, TTL with an appropriate value and APIKEY with your secret API key.
<?php
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => "https://api.short.io/links",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => json_encode([
'allowDuplicates' => false,
'originalURL' => '<<long_url>>',
'domain' => '<<domain_name>>',
'ttl' => '<<ttl>>'
]),
CURLOPT_HTTPHEADER => [
"Authorization: <<apiKey>>",
"accept: application/json",
"content-type: application/json"
],
]);
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
echo $response;
}
import requests
url = "https://api.short.io/links"
payload = {
"allowDuplicates": False,
"originalURL": "<<long_url>>",
"ttl": "<<ttl>>",
"domain": "<<domain_name>>"
}
headers = {
"accept": "application/json",
"content-type": "application/json",
"Authorization": "<<apiKey>>"
}
response = requests.post(url, json=payload, headers=headers)
print(response.text)
const url = 'https://api.short.io/links';
const options = {
method: 'POST',
headers: {
accept: 'application/json',
'content-type': 'application/json',
Authorization: '<<apiKey>>'
},
body: JSON.stringify({
allowDuplicates: false,
originalURL: '<<long_url>>',
ttl: '<<ttl>>',
domain: '<<domain_name>>'
})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error(err));
HttpRequest request = HttpRequest.newBuilder()
.uri(URI.create("https://api.short.io/links"))
.header("accept", "application/json")
.header("content-type", "application/json")
.header("Authorization", "<<apiKey>>")
.method("POST", HttpRequest.BodyPublishers.ofString("{\"skipQS\":false,\"archived\":false,\"allowDuplicates\":false,\"originalURL\":\"<<long_url>>\",\"ttl\":\"<<ttl>>\",\"domain\":\"<<domain_name>>\"}"))
.build();
HttpResponse<String> response = HttpClient.newHttpClient().send(request, HttpResponse.BodyHandlers.ofString());
System.out.println(response.body());
using System.Net.Http.Headers;
var client = new HttpClient();
var request = new HttpRequestMessage
{
Method = HttpMethod.Post,
RequestUri = new Uri("https://api.short.io/links"),
Headers =
{
{ "accept", "application/json" },
{ "Authorization", "<<apiKey>>" },
},
Content = new StringContent("{\"skipQS\":false,\"archived\":false,\"allowDuplicates\":false,\"originalURL\":\"<<long_url>>\",\"ttl\":\"<<ttl>>\",\"domain\":\"<<domain_name>>\"}")
{
Headers =
{
ContentType = new MediaTypeHeaderValue("application/json")
}
}
};
using (var response = await client.SendAsync(request))
{
response.EnsureSuccessStatusCode();
var body = await response.Content.ReadAsStringAsync();
Console.WriteLine(body);
}
Once you run the above code, you will see a response similar to the following:
{
originalURL: 'YOUR_LONG_LINK',
path: 'LINK_PATH',
idString: 'LINK_ID',
id: 'LINK_ID',
shortURL: 'https://example.xyz/YOUR_PATH',
secureShortURL: 'https://example.xyz/YOUR_PATH',
cloaking: false,
tags: [],
createdAt: '2025-04-30T10:53:11.061Z',
skipQS: false,
archived: false,
DomainId: DOMAIN_ID,
OwnerId: OWNER_ID,
hasPassword: false,
source: 'api',
success: true,
duplicate: false
}
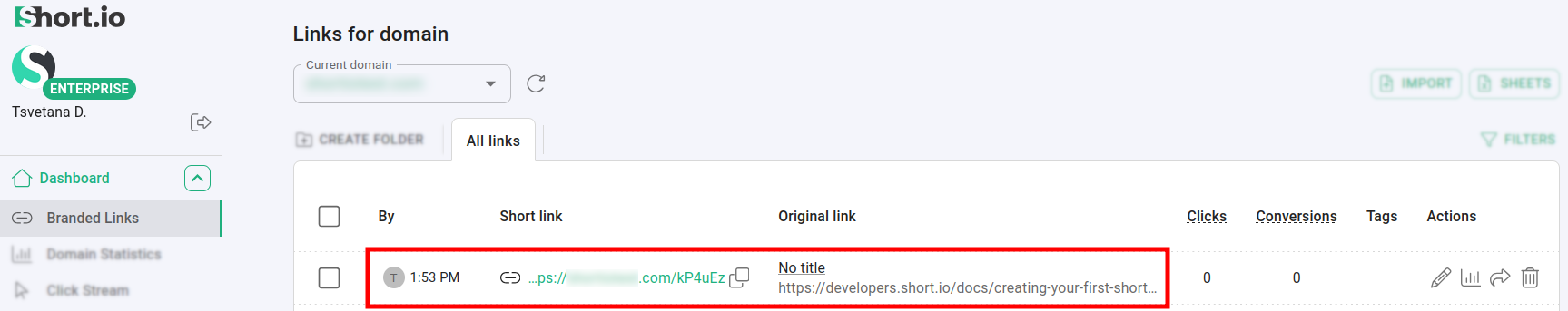
You have successfully established a connection with our API and created your first short link:

Most important keys in the response are shortURL (the URL of the newly-created short link) and idString (which you will need in case you would want to update or delete the created URL).
You can find more information on link creation parameters in the following page: https://developers.short.io/reference/post_links
Updated 4 months ago
